Was macht eine gute Webseite eigentlich aus? Personen die sich nie mit diesem Thema beschäftig haben, können hierauf nur sehr schwer eine gute Antwort geben. Selbstverständlich, wenn die Webseite Fehler aufweist oder auf Anhieb nicht das macht, was Sie soll, erkennt auch ein Laie eine schlecht programmierte Webseite.
Aber es gibt viele Stellen an denen eine Webseite schlecht programmiert sein kann, ein Laie dies unterbewusst aufnimmt aber dennoch nicht auf Anhieb erklären kann, wieso die Webseite schlecht ist.
Aber was verstehen wir unter "gut" und "schlecht"?
Was ist eine „gute“ Webseite? Ist das Design und die Wahrnehmung von Menschen zu Menschen nicht unterschiedlich? Ist das auch nicht der Grund, weshalb wir uns alle unterschiedlich kleiden oder verschiedene Autos fahren? Was für den einen sehr hässlich ist, ist für den anderen wunderschön. Das gleiche sollte doch auch für Webseiten gelten, oder nicht?
Ja und Nein. Natürlich ist ein Design Geschmackssache.
Doch es gibt einige Designstandards an die man sich halten sollte. Ansonsten nimmt der Nutzer unterbewusst die Webseite als „schlecht“ auf, ohne sich das Erklären zu können. Lassen Sie uns diese Designstandards genauer anschauen um hinterher genauer zu erläutern was eine gute Webseite ausmacht.
Technische Fehler auf einer Webseite sind katastrophal. Sie können dafür sorgen das der Nutzer auf schnellstem Wege die Webseite verlässt und das Browserfenster schließt. Zudem noch verärgert und genervt. Natürlich hat der Nutzer auch nichts weiter zu tun, als jedem von seinem schlechtem Erlebnis zu erzählen. Als Webseitenbetreiber verlieren Sie hier Kunden und bekommen sehr schlechte Werbung.
Technische Fehler können sein:
- Das Kontaktformular funktioniert nicht.
- Ein Button wird angeklickt und es passiert nicht was passieren soll.
- Darstellungsfehler auf anderen Geräten.
- Im Onlineshop gibt es Probleme mit dem Bestellen.
- Nutzer können sich nicht einloggen.
- Die Funktion Passwort zurücksetzen funktioniert nicht.
Je nach Webseite und Anwendung auf der Webseite, lässt sich die Liste beliebig lang erweitern. Technische Fehler gilt es zu vermeiden. Deshalb sollte die Webseite und alle Applikationen auf der Seite einem gründlichen Test unterzogen werden.
Bei einem SSL Zertifikat handelt es sich um ein Verschlüsselungsprotokoll. Damit wird verhindert das eingegebene Daten auf der Webseite nochmals verschlüsselt werden. Mittlerweile gibt es sogar ein TLS (Transport Layer Security).
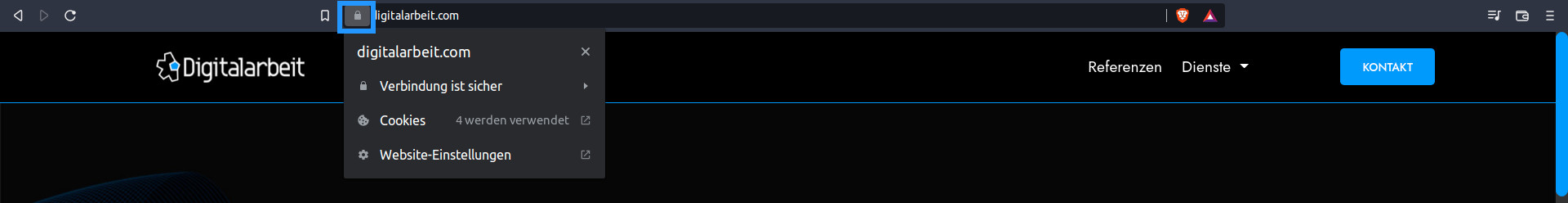
Sie erkennen ein SSL Zertifikat bei jedem Browser in der Adresszeile an dem Schlosssymbol (Google Chrome). Aus http:// wird https:// .
Mittlerweile gehen die Browser sogar soweit, dass eine Fehlermeldung ausgegeben wird, wenn eine Webseite ohne SSL geöffnet werden soll. Ein Nutzer der nicht weiß, was das bedeutet oder was das ist, verlässt die Webseite wieder und lässt hinterher das AntiVirus Programm laufen, weil er beim Besuch der Webseite eine Fehlermeldung bekommen hat.
Das SSL Zertifikat ist heutzutage ein absoluter Standard. Webseiten die kein SSL Zertifikat aufweisen, gelten nicht mehr als Zeitgemäß und sind daher „schlechte Webseiten“.
Usability auf Deutsch übersetzt bedeutet "Nutzerverhalten". Webseiten sind ja heutzutage kaum noch eine reine Ansammlung von E-Mail Adresse und Öffnungszeiten, sondern haben meist noch mehrere Applikationen für den Nutzer. Bei einem Onlineshop sowieso.
Benutzerkonto anlegen, Passwort vergessen, Artikel in den Warenkorb legen oder einen Beratungstermin per Kalender buchen sind nur einige Beispiele. Aber auch das Menü das sich auf Smartphones zusammenklappt oder Fehlermeldungen die nicht so eindeutig sind, spielen für die Usability eine entscheidende Rolle.
Der Nutzer erwartet mittlerweile gewisse Standards, die nicht anders programmiert werden sollten. Zum Beispiel das Hamburger Icon.
Ein Nutzer erwartet beim Draufklicken, dass sich ein Menü öffnet. Wenn das nicht der Fall ist, ist der Nutzer irritiert. Er erwartet eine Aktion die nicht passiert.
Ein weiteres Beispiel sind Fehlermeldungen die nicht eindeutig sind. Zum Beispiel bei einem Kontaktformular. Nehmen wir an der Nutzer hat vergessen den Haken für die Datenschutzerklärung zu aktivieren und möchte daraufhin das Kontaktformular versenden. Er bekommt aber nur die Fehlermeldung, dass das Kontaktformular nicht abgeschickt werden konnte und das ein Fehler vorliegt. Bei einer guten Usability würde die Fehlermeldung erscheinen, dass die Datenschutzerklärung nicht zugestimmt wurde und deshalb das Formular nicht abgeschickt werden konnte.
Das Thema Usability ist ein sehr großes, aber auch sehr wichtiges Kapitel. Mittlerweile haben sich gewisse Standards etabliert und diese sollten nicht geändert werden.